Disclosure: Information Jungle is a professional and information-sharing portal where we also publish professional reviews and share our experience & knowledge with our audience, So this post may contain affiliate links for products we review, which means I’ll earn some tiny commission at no extra cost to you, Read More…
If you are looking for quick help in “How to Create a Menu in WordPress” then you are in the right place. Creating a menu in WordPress is the easiest thing to do, but shorting it out is not an easy thing. What should be in the menu list and how to present them on your website (Menus, submenus, and their orders) because they will be visible at the top of the header or below the footer (or in any important assigned location like the sidebar, etc), they gain higher values because the menu is the first visible part once a website loads.
Menus in the different sections of the website (especially in the header) help readers in navigation hence menus or items (mostly short links) assigned are very important because they may affect your SEO as well as the bounce rate of the website.
Table of Contents
Introduction
Menus are like quick navigation for readers they act as a map that helps them to find what they are looking for, or what they want to read if a reader finds easily what is he or she looking for then no doubt they will most likely stay on your site and will come back again later as well.
It has been observed that incorrectly assigned menu options mostly mislead users and may damage your search engine rankings, so it may make or break your website traffic. You must be aware that poor navigation is also one of the causes of high bounce rate and low traffic because creating a bad user experience hence a well-assigned & managed menu options betters the user experience which helps customers to find the content they are looking for.
How To Make a Menu
Creating menus in WordPress is very simple and beauty of the WordPress is, it’s one of the core functions of WordPress. However, if you using a specific theme then the location of the menu depends on the installed theme (Some themes offer a secondary menu, a footer menu, a different mobile navigation menu, etc).
Here we are using WordPress’s built-in function to create a navigation menu but before creating a menu, make sure you have created a few pages, categories, or posts which you want to link to the menu section. Later to customize WordPress menus just need to perform a few easy steps shown below –
- Log in to your Dashboard with your login credential.
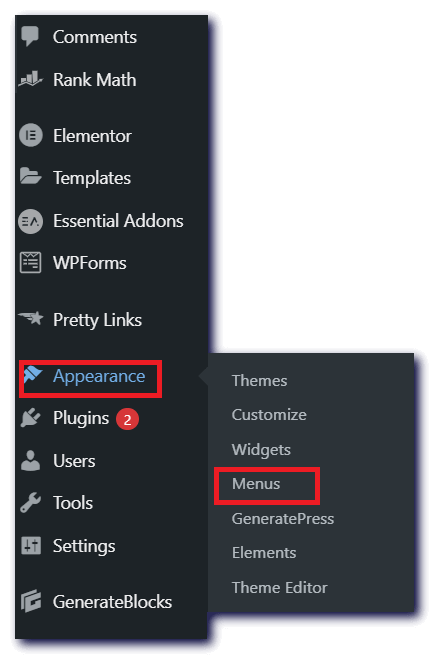
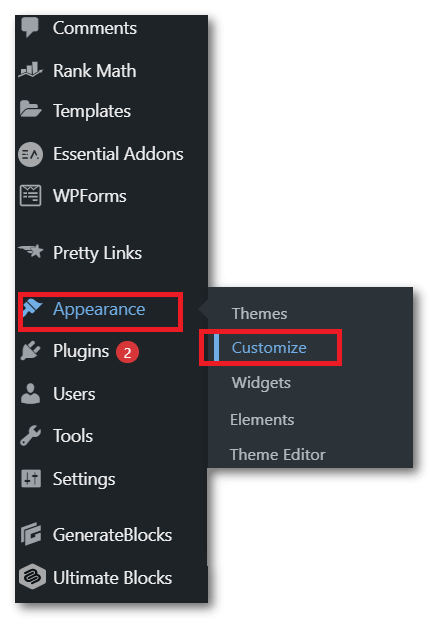
- Hover on Appearance on the left-hand side of the Dashboard.
- Select the Menus option to open the Menu Editor.

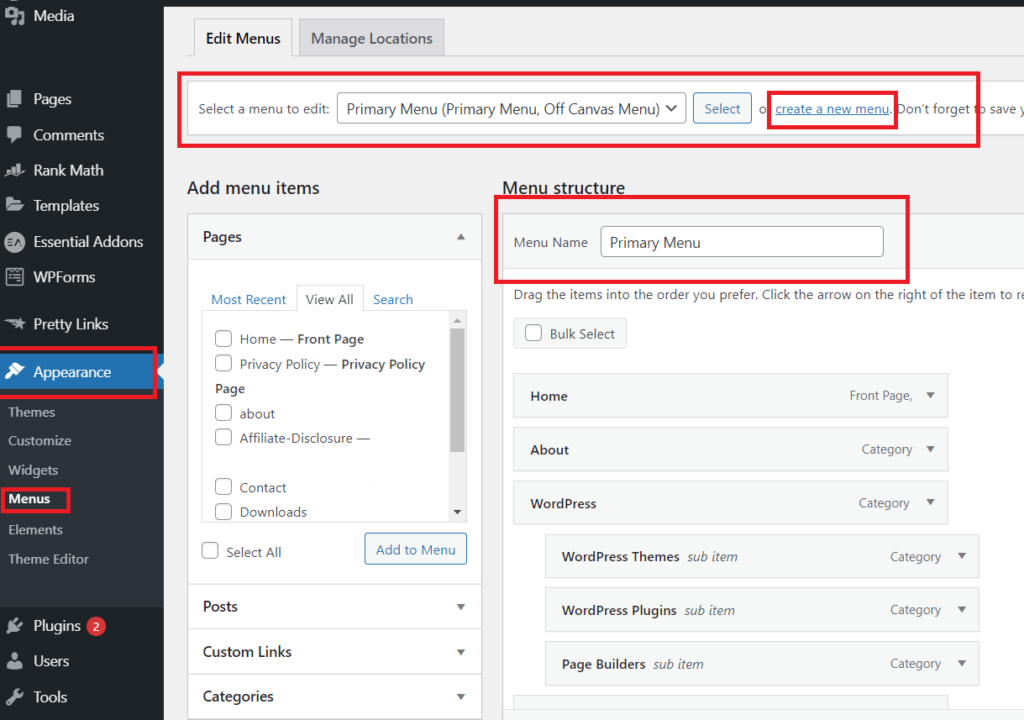
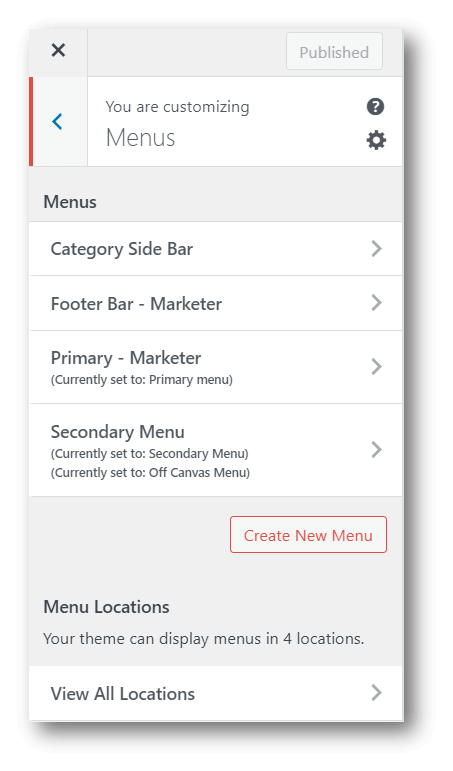
Once you do that, another Menus window will open and where you will get options for creating menus and options to assigning a location, To Start click on Create a New Menu option –

Note: In the above image, I have already created pages and posts to assign. When you open the fresh menu window then instead of the top, you may get create menu option on the right-hand side, so don’t be confused, all are the same thing.
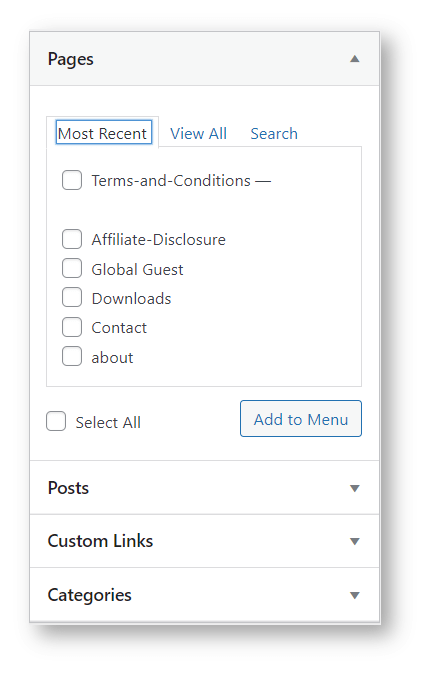
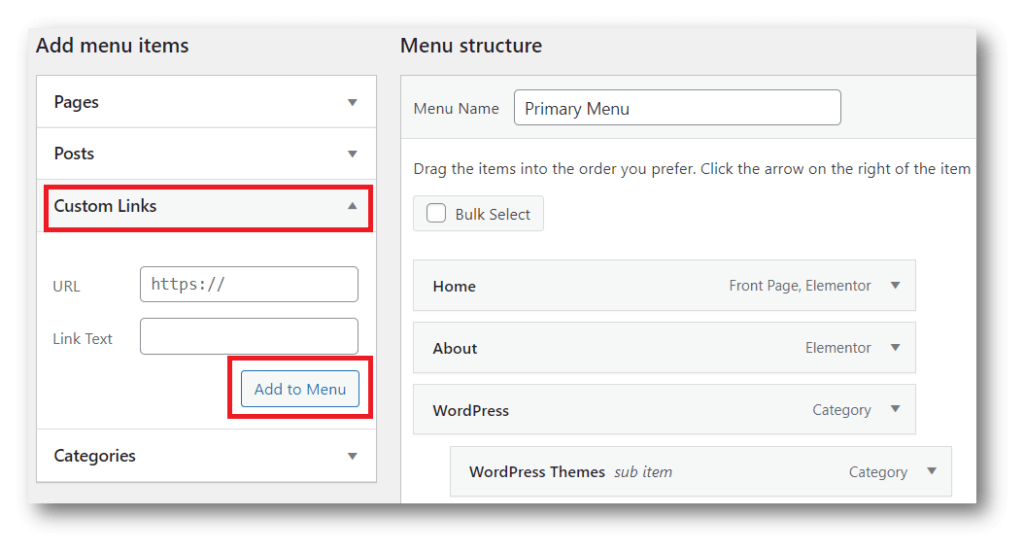
You can add different link types into your menu like you can add pages, categories, or post links, etc, these options (Pages, Posts, Custom Links, Categories, etc) are available on the left-hand side of the menu editor as “Add menu items”.

However, you may find it blank if there is no page, post, or category available on your website, hence it’s always advisable to create a few pages, posts, categories, etc so that it will be helpful during creating menus.
Next, click the ‘View All’ tab to see all your site’s pages (you can choose the pages you want to add to the menus), you can also use specific posts to display in the menu, or you can use any category name, or even a custom link, Once you finished selecting them, just click on Add to the Menu option, and your selection will be added in the right-hand side in the Menu structure. Next, you can drag the items into the order you prefer means organizing Menu’s structure is not a concern. Organizing your menu items is as simple as dragging and dropping them into the desired place.

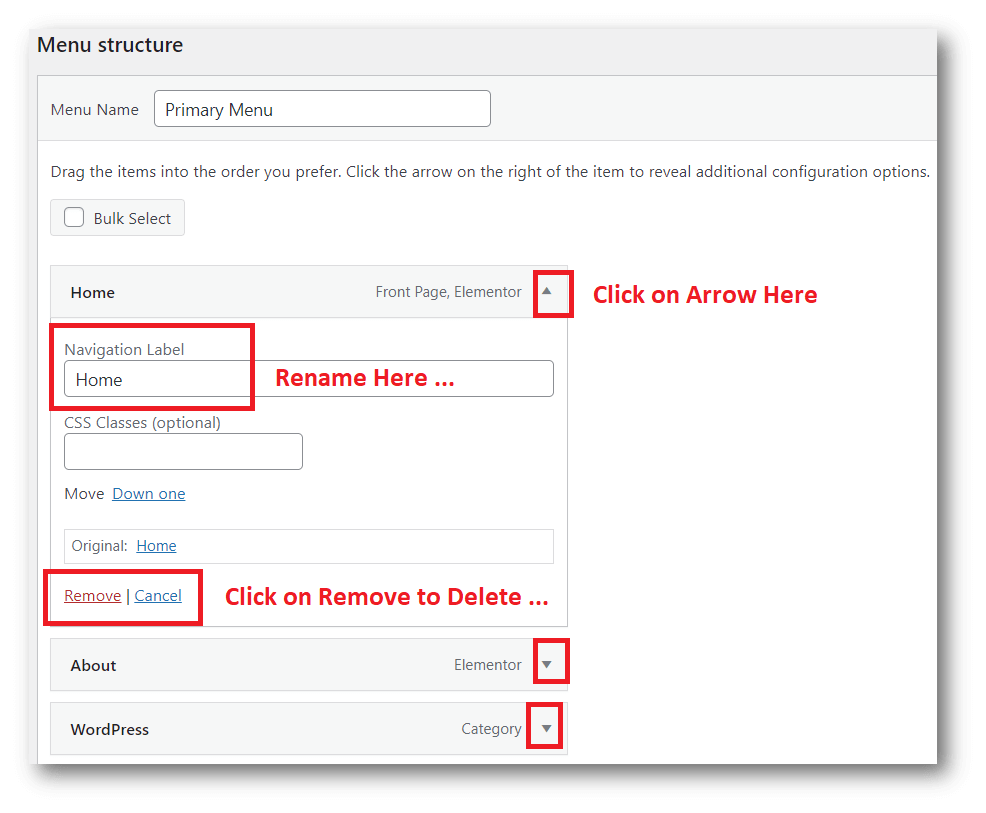
Even you can also add them as a submenu by dragging them under a menu (as shown in the above image). Click the arrow on the right of the item to edit the name (change it into Navigation level).
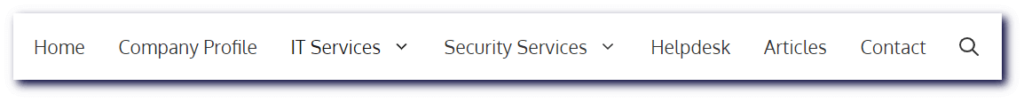
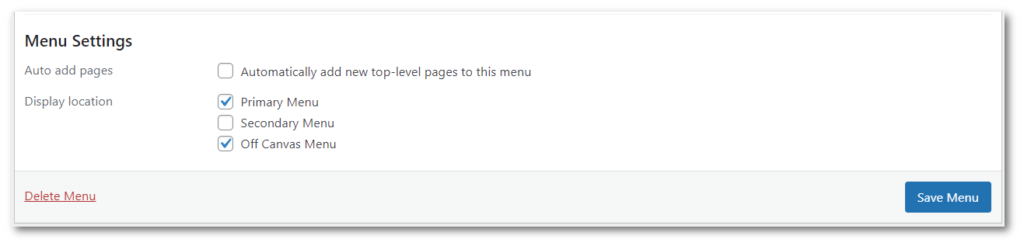
Once you finished it, you need to assign a location to your menu (availability of locations depends on the theme you using), by default “Primary Menu” is available in all the themes and when you assign menus into Primary menus then these menus will be visible in the header section of your website.

Note: Primary Menu location is available for header section menus. All the menus in the live editor are listed in the top to bottom order. But when you assign them to the primary menu and when viewing the site live, they reflect in left to right order (as shown in the above), however, the display could be anything (Vertically or horizontally), depending on the location you assign and also depends on theme menu locations (which is mostly pre-defined in most of the themes).
You can change your menus name, location, etc later as well, so don’t worry but never forget to click on “Save Menu”.
Menu Location
Well, it’s difficult to describe all the menu locations because they are theme functions, like if you are using a specific theme then the location of the menu depends on the installed theme (Some themes offer a secondary menu, a footer menu, different mobile navigation menu, etc). So menu locations can be different from theme to theme, so let’s discuss a few common locations.

Primary Menu: Primary menu location is mostly used for the header menus (As per the theme setting display can be vertical or horizontal).
Secondary Location: This location is used to display the secondary navigation menu (location depends on a theme but mostly can be found just below the header).
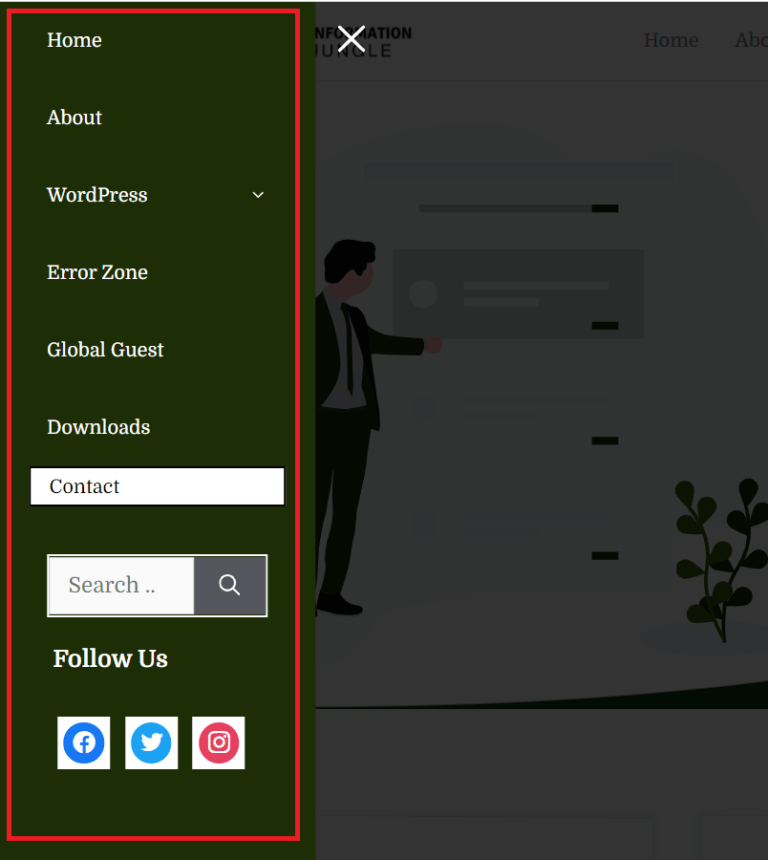
Off-Canvas Menu: This location is used for Off-canvas display (Display menu from the left or right side with hiding effect, mostly used for small view on mobile devices).

More custom Menus: You can add a few more custom menu locations by adding a few codes of lines into your core theme.
Note: Menu locations can be removed or can be added to any new section of your website.
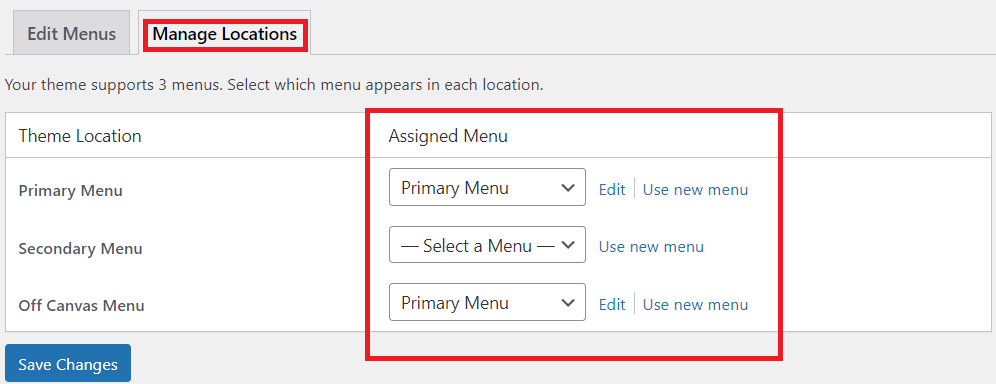
Managing Menu Location
You can create several different sets of the menu and assign them to your favorite area like sidebar, footer, mobile-specific, etc.
Managing them in WordPress is quite easy, you just need to click on the “Manage Locations” option as shown in the image in the same editor window.

Once you are done with editing please don’t forget to Save the Changes.
Theme Menu Setup
As mentioned above, there are various themes available in the market with their own menus assigning location (which includes the footer menu section along with few more custom locations).
So as per your theme preferences, you can also change/add remove menus. Just log in to your dashboard and Appearance and Customize –

Note: Customize options can be different-2 for all the themes once you enter inside. I am using the default Twenty-Twenty theme to display, all you need to find the Menus and give a click on them, then you can assign and create new menus as per your needs.

You can create all required menus like Primary Menu, Secondary Menu, footer Menu, sidebar Menu, etc. OR even you can “Create New Menu” and assigned them to your desired location.
Delete and Rename the Menu
You can delete the existing or any item from the menu list if you no longer need them, just menu structure on the right-hand side of the editor window and click on the small arrow, and change the navigation label to rename the menu or any link or category name, and click on Remove if you wish to delete that entire item, however, you can add again anytime, or even you can add a new menu, all are just a click away –

So this way, you can add or delete or rename any item from the menu.
Adding Custom Links
If you want to list some other page (includes 3rd party links) or any post from another blog or website then you can do the same using custom links features in WordPress, all you need to do is just go into Add Menu items – Custom Links – Then Paste your page URL there (You can set the text if you want to display any, it’s like a tip), and Click on Add to Menu, it will be added into your Menu structure by default.

The above image has been given for reference so that you can follow the same.
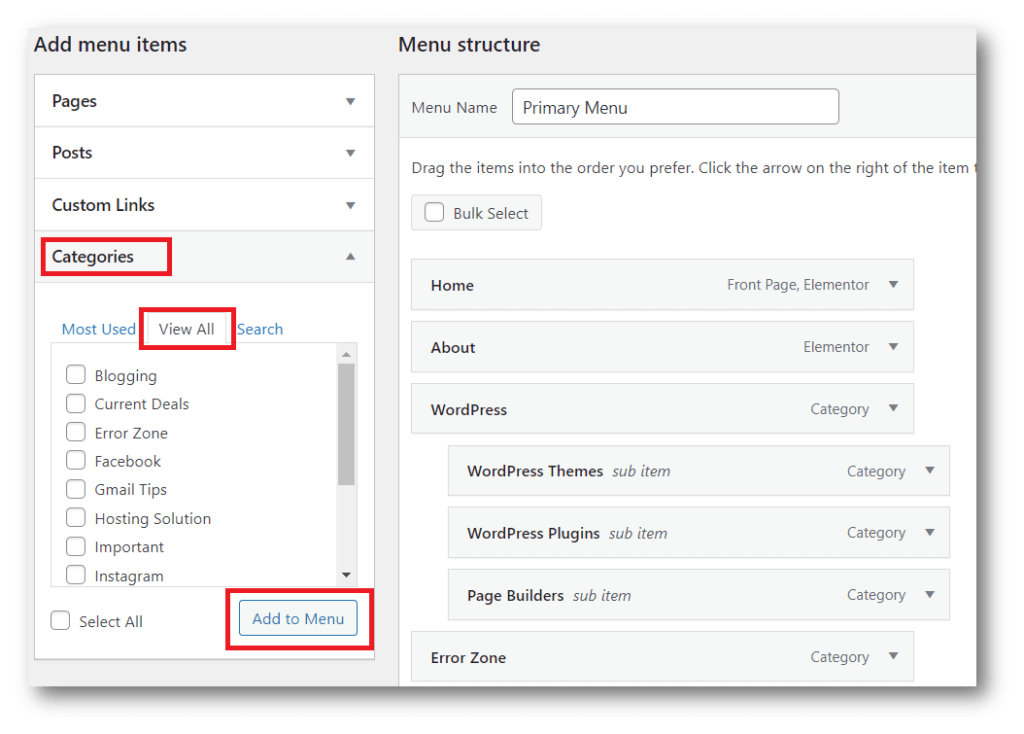
Link Categories
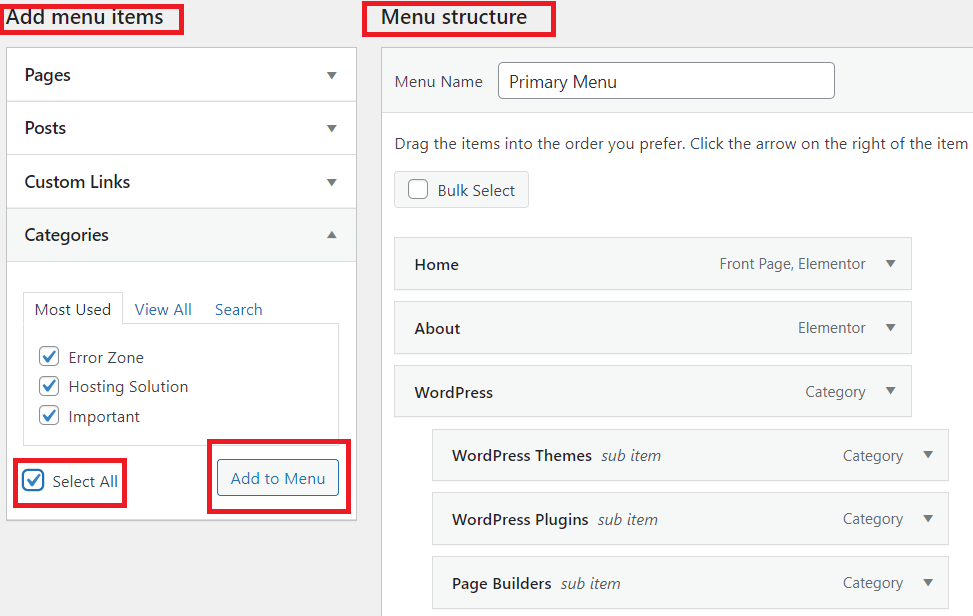
As written above, Like pages, posts & custom links you can also add categories to your menu list, but before going for category listing please make sure you have created a few categories which you want to list as menu items, refer below image –

Under Add menu items – Click on Categories – View All (If you have created many categories, you may find all listed here) – Select your category and click Add to Menu, you can add all or multiple categories through the Select All option.
Once you add them to a menu, they will be added to the right-hand side of the menu structure.
Navigation Menu Plugins
There are tons of plugins in the WordPress repository, you can choose anyone which is fulfilling your requirement and use the same to create navigation menus for you.
However, its always advised to use WordPress builtin functionality for making menus because most of the plugins (Especially free ones) have no life and need an update with each version of WordPress, however, if you use builtin function then updates are coming by default with each new WP version release.
If still you want to try plugins then I am listing a few here – QuadMenu, UberMenu, WP Mobile Menu, WP Responsive Menu, Responsive Menu, Max Mega Menu, etc.
FAQ’s
Listing a few very commonly asked questions about creating menus, hope it will be helpful for you, just give a click on questions to get answers –
What is Primary Menu in WordPress?
The primary meaning is the Main Menu, And whenever we open any website so we see the header first, so primary menus are mostly assigned to the header section and arranged in horizontal order at top of the page (Header section).
What is a Secondary Menu in WordPress?
The Secondary Menu is similar to the main navigation menu & visible just below the header, secondary navigation is fully customized in terms of layout and placement and having own style and structure.
What is Off-Canvas Menu?
Off-Canvas is mostly used for smaller devices like mobile, it acts as a slide (Left or Right), however, functions are similar to the primary menu and you can customize it fully, refer to off-canvas menus Here.
Can we create a dynamic navigation menu in WordPress?
WordPress is the easiest to learn and use, here you can do everything in a very easy way. Creating dynamic navigation required adding a few lines of code into your child theme function.php or simply you can use a plugin.
Can we create a navigation menu using a plugin in WordPress?
Yes, you can do it easily, all you need to install a suitable and well-coded plugin from the WordPress repository, and the plugin will do the rest.
Are Menu and Mega Menu the same in WordPress?
You can say quite similar in function but a bit different in navigation and display, Mega means a large view of menus, and Mega Menu is also a navigation method but a bit different & require a few additional steps to create it.
Conclusion
In WordPress you can do almost everything with fewer efforts, In the readymade world of WordPress just spend a few mins and your dream website is ready, In the same way, making a menu in WordPress is extremely easy and the great part is its WordPress builtin Function (You do not need plugins or extra lines of codes), even first time user can do this.
No matter what theme you use, all themes have at least one or two menu locations, however, if you need an extra location then you can add that as well. You can make menus sticky, and animate them to give a rich user experience.
Easy-to-follow & well-organized menu should be our primary and highest priority, no matter how rich your website looks if it can’t deliver what a user looking for, your site cant rank in google because google displays the website’s main home page in the search along with linked internal pages only if the navigations in your website are well-organized and as following google policy.
Overall First method (which is a built-in WordPress function) is easy and good for the long run, the second method for making menus is a plugin (not advised), and the third method is writing your own custom code which is difficult for the many users due to lack of coding knowledge.
So out of all the three methods, the First one (Built-in WordPress) is the easiest and the process has been shared for the same in detail above in this article, I have also given the plugins name if you wish to go for a plugin, and if you are a coder then feel free to write few lines for PHP codes.

Your article helped me a lot, is there any more related content? Thanks!