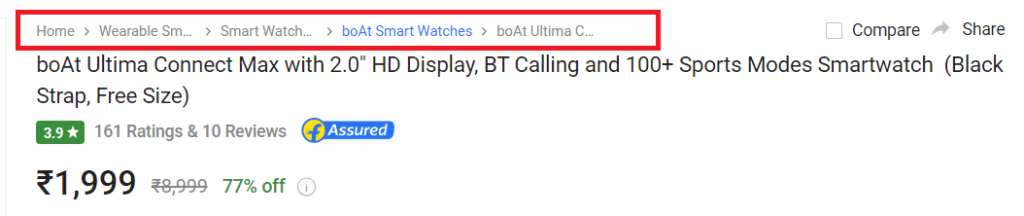
Well if we describe Breadcrumb in a nutshell, You might have visited Flipkart, Amazon, or any other online shopping website, then on the product page you see a trail of virtual tabs (contains Home + Category name + Title) just above the product title, looks like below –

Not only in e-commerce websites, but you can also see breadcrumbs in news and blog sites as well, These breadcrumbs are set of clickable links separated with a few symbols like dash, arrow, etc, however, these links act as shortcuts that help in website navigation, So, if you’re reading a blog post, the breadcrumbs might look something like this:
Home > Blog > Category > Blog Post Title
The idea is to help you figure out where you are and how to go back to where you came from or explore other related stuff. Breadcrumbs makes navigation easy for you to move around the website and also helps greatly in SEO related matters because google also loves to have breadcrumbs in the websites.
Table of Contents
Introduction
Breadcrumbs can be added via a few lines of PHP codes (which require custom work on the theme and may cost extra money) however also can be added via SEO plugins like Yoast SEO, Rank math, etc (Even free versions of such plugins offer breadcrumb function), all you need to do is just install the desired plugin and activate the breadcrumb function, in this article, I will show you breadcrumb through Rank math, however, you can use any other SEO plugin or any separate plugins that offer breadcrumb function.
So let’s start with the RankMath SEO plugin (You can use the premium version as well, however, the free version of the Rankmath plugin is also sufficient here), all you need to do is just go to your plugin section and install Rankmath free version (If you have purchased Pro version then you can also install Pro version).
RankMath Setting
After installing the Rankmath plugin, To display breadcrumb into your post or product you need to add a small code into your theme function file, you can access function.php via –
Appearance – Theme file Editor – function.php
And just paste the below code mentioned in the yellow box into it, Or just create a hook under your theme property using the below code –

Once you are done, just go to the Rankmath – General Setting and activate the breadcrumb.
Note: If you are a new one and confused about how to make a hook or how to insert code into your theme function file, so don’t worry just contact your theme support staff, they will guide you step by step.
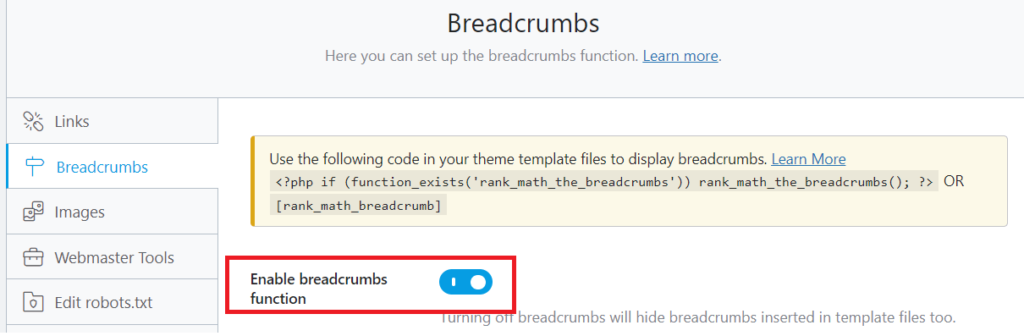
After this, you need to check the breadcrumb setting to make sure its properly configured –

Refer above snapshot and keep the setting the same, make sure breadcrumb is enabled, you have selected your desired selector, and don’t hide the Home Page link, category name, post title, or category, otherwise, breadcrumb will be there but there will be nothing to visible in the breadcrumb section, and after making option changes don’t forget to click on Save Changes.
Custom CSS
Sharing the Custom CSS code below to style the Rankmath breadcrumb, you can copy this code directly and use it further. Also giving CSS breakup so that you can match your theme design by making necessary changes.
/*For Breadscrumb style rankmath*/
.rank-math-breadcrumb {
color: #000;
background: #ddd;
border-radius: 20px;
max-width: auto;
font-size: 13px;
font-family: Domine;
padding: 7px 16px;
margin-bottom: 20px;
float: left;
transform: translateX(-30%);
margin-left: 17%;
}
.rank-math-breadcrumb p {
margin: 0;
}
.rank-math-breadcrumb a {
color: #848484;
}
.rank-math-breadcrumb a:hover {
color: #000;
font-weight: 500;
}
@media(max-width:768px){
.rank-math-breadcrumb {
font-size: 12px;
text-align: center;
transform: translateX(-10%);
margin-left: 17%;
}
}
CSS Breakup
CSS offers a wide range of properties that can be used for breadcrumb styling, such as:
Font properties: font family, font size, font weight, etc.
Color properties: color, background color, etc.
Padding and margin properties: padding, margin, etc.
Border properties: border color, border-width, border-radius, etc.
Text properties: text-decoration, text-transform, etc.
Display and positioning properties: display, position, float, etc.
So we are also using the same and giving you a likewise hint to change the values to match your theme. Let’s understand the CSS section so that you can modify the main part of the code as per your needs –
.rank-math-breadcrumb { Your Code} (This is the Main Selector)
color: #000; – Change this value to change color
background: #ddd; – Change this Change Background color
border-radius: 20px; – Set the Border radius by changing this value
font-size: 13px; – Change the font Size
font-family: Domine; – Change the Font here
padding: 7px 16px; – Change the padding
margin-bottom: 20px; – Change the Bottom Margin here
margin-left: 17%; – Adjust left margin
.rank-math-breadcrumb a:hover { Your CSS} – Change hover effect
@media(max-width:768px) { Your CSS} – Set device responsiveness (Mobile, tab, etc)
How to Use CSS
You can copy and paste this CSS into your Additional CSS area (Go to appearance – customize and refer to the last option here), or if you using any plugin for external CSS then you can paste it there.
Without CSS your default breadcrumb will look like this –

However, after using my CSS final result will be like this –

Note: Additional CSS options can vary from theme to theme because each has its own setting and external CSS placement option, hence if you don’t know where to paste CSS then please contact your support team, or even do a small search on Google and you will get the answer.
FAQ’s
Let’s discuss a few very commonly asked questions related to styling a breadcrumb on a website :
Why is breadcrumb styling important?
Breadcrumb styling is important because it allows you to match the visual presentation of breadcrumbs with the overall design of your website.
What are the benefits of customizing breadcrumb styles with CSS?
There are several benefits like Visual Consistency, rich User Experience, Differentiation, higher Readability, and Accessibility, Highlighting the Current Pages, Enhancing User Confidence, and much more…
Is there any drawback if using external CSS for customizing the breadcrumb?
It has no drawback if your theme and hosting are fast enough so it even won’t affect your page loading speed, which is the most important concern.
Some Tips
Using breadcrumbs in a Website has several benefits:
- Improved User Experience.
- Intuitive and easy navigation.
- Reduced Bounce Rates.
- Enhanced Site Structure Understanding.
- Increased Discoverability (in terms of SEO).
- Multi Level Navigation (Enable users to jump directly to a specific category or page).
- Facilitated Ecommerce Navigation (Extremely useful for Ecomm Sites).
- Cross Linking Opportunities (Breadcrumbs create opportunities for cross linking related content, and promoting internal linking).
So don’t forget to use breadcrumb in your website to enjoy the above benefits and when you style it according to the theme, it makes your visual much better with improved visibility.
Well if you like this article please share it with your friends, however, if are facing any issues then mention your problem in the comment section so that I can reply and resolve it if possible. You can also share your important feedback via the below form –

Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks.Really useful post