Customizing any part of a website (Including the Table of Contents) through CSS involves changes in the visual elements, like colors, fonts, layouts, and other design related stuff. When you use any extra feature which is not part of your theme (like TOC as many theme developers don’t provide that feature along with the theme) that requires customization to match the theme style. A web theme typically a set of Predesigned styles and designed sections that determine the appearance of various elements on a website. By using custom CSS, you can modify these style rules to achieve a customized look and feel for your website and its not a big deal now.
If you are new one in web site designing or blogging industry and having no idea about customization through CSS then you might need to hire a custom developer (Which may cost you some money), or else you need a small CSS code which you can paste directly into your theme additional CSS area and achieve the look, here I am doing the work of custom developer for you and giving you a small CSS code to style your TOC (Rankmath).
Table of Contents
Introduction
Well, if you own Rankmath SEO plugin (Whether its free version or paid one) then you must prefer Table of content function provided by Rankmath, however it looks very simple (but enough capable and useful in terms of SEO) and may not match your theme style due to lack of styling.

However, we can style it very easily using a small custom CSS,
Through our CSS we are going to change background color, Title Size, going to Adjust the spacing and text alignment, Adding small borders around TOC, small shadows on hover (to make it more interective), changes in link style, Hover effects on text, Remove underline and modying other interactive elements.
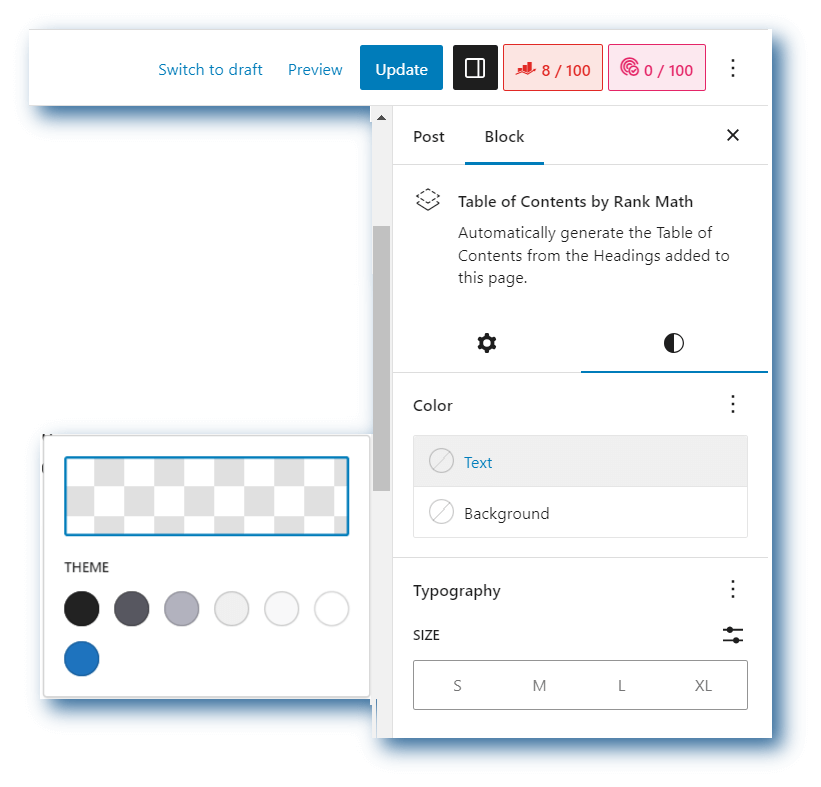
However font styles (Typhography), sizes, and colors etc can be changed under below block option within Rankmath itself.

Rankmath TOC block only includes the option to set the font size and the line height from the typography settings. Any additional modifications can be added via custom CSS. However if you are using CSS then each section of the Rankmath TOC can be customize very easily (Its your choice overall), So lets start our designing the Table of Content.
Note: If you using GeneratePress theme then you may miss “link” option (Not visible in above image as well), and wont be able to change links color etc, because the GeneratePress theme doesn’t support features from the block theme of WordPress, Generatepress is compatible with Rankmath, but not compatible with the WordPress features that Rankmath TOC block relies on. Even if you are using any other theme and If you don’t see the spacing options is because your theme doesn’t support this feature, So either contact your theme support or use my custom CSS (Best Option).
Rankmath Setting
Like Rankmath Breadcrumb you don’t need to focus much on setting part, however as I said you need to use the block setting if you want to change the font, sizes, color etc..however you need to focus on Title wrapper and excluded heading…

If you know even small basics of SEO then you must be aware that H1, H2, H3, H4, H5, H6 etc matters in terms of SEO (Important in search engine rankings), Your blog post title should be H1, hence Rankmath TOC uses H2 tags for headings, you can use H3 for further subheading or disable H3 if you don’t like to use subheading, So there are nothing much to play with the setting.
Custom CSS
/*Rankmath TOC*/
#rank-math-toc a {
color: #000;
font-weight: 400px;
text-decoration:none;
}
#rank-math-toc a:hover {
font-weight: 600;
}
.wp-block-rank-math-toc-block {
border: 1px solid #000;
padding-bottom: 10px;
padding-top: 30px;
padding-left: 10px;
width: 50%;
background: #ddd;
border-radius: 20px;
}
.wp-block-rank-math-toc-block:hover {
box-shadow: 0px -1px 2px 4px rgba(202,207,214,.53);
}
@media(max-width:768px){
.wp-block-rank-math-toc-block {
width: 100%;
}}
#rank-math-toc > h2 {
font-size: 20px;
padding-left: 25px;
font-weight: 600;
}
CSS Breakup
Lets break the CSS for better understanding or for further modifications if you want.
The TOC block you can add your custom rules inside this element:
#rank-math-toc a {Custom CSS rules in this group}.
.wp-block-rank-math-toc-block { Which is the wrapper where you can add the necessary padding, margins, width, border and any changes to the background color or even include a background gradient}.
@media(max-width:768px) { Use for device responsiveness}.
#rank-math-toc > h2 { The title of the TOC block can be changed with the this selector}.
So according to above elements you can change the values for further customization.
Note: Please copy and paste this CSS to Additonal CSS area of your theme or if using any third party plugin then paste there, if confused while pasting please drop a comment (mentioning your theme name), or contact your theme author.
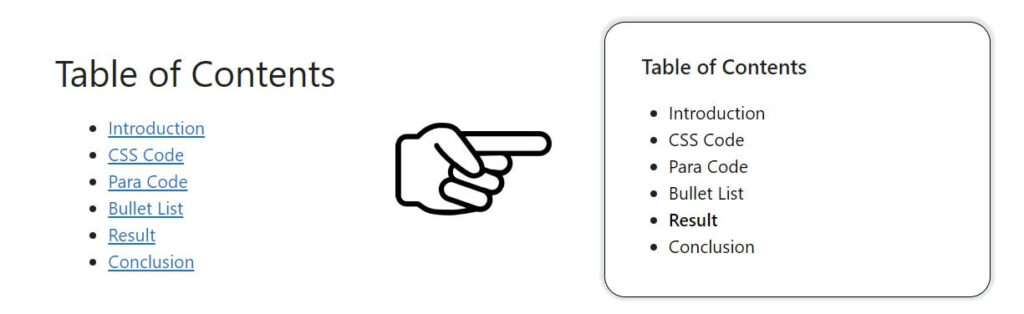
Pre and Post Look
Pre and post can describe the final result, I have already shown above that Rankmath TOC does not look so good however when when we customize it according to our need then we can achieve great result, lets see below –

You can make it more creative just by changing the values (change Bullets to number through settting, and further change Background color, shadow values, border color, text color etc in CSS) in above given css.
FAQ’s
Lets have few very common question about designing Rankmath Table of Content –
Can we use the same CSS to Style Other TOC?
If you using third party table of content plugin, then you can only use values (Selector will be different for all TOC), But you need to change the CSS selector or else it wont work.
Why do we need to Style Table of Content?
Well, Basic one comes with basic design which is not so attractive, however when you style Table of content through CSS, it will contribute to a better user experience, will improve readability, Will attract readers, and will be rich in featured snippets result in google.
Can I customize the appearance of the Rank Math TOC futher more?
Yes, To customize the further appearance of the Rank Math Table of Contents you need to target the specific given elements and styling them via changing the values you can achieve the desired look.
Where can I add CSS code to customize Rank Math TOC?
You can add CSS code to customize the Rank Math Table of Contents in two ways. First approach is to use the custom CSS option provided by your theme. or you can use a third party plugin which allows adding custom CSS code.
Conclusion
There are hundred of plugins available in wordpress respository for table of content (Most of them are free but offer paid version as well), but the main reason why they cant beat Rankmath Table of content feature because they are not schema enabled which is the main demand of Google (It affacts visibility in the search engine), Rankmath table of contents is schema rich as it bydefault adding the necessary Schema markup on the links of the TOC block so you dont need to install any extra plugin to add schema.
Well, If you want to provide a professional appearance to your readers then you must customize every section of your theme including the Table of Contents, as per my preference. The Table of Contents holds significant importance as it contributes to the overall visual appeal of your blog post. A well designed Table of Contents adds a professional touch, enhancing the reader experience and may play a important role in the success of your blog.
You can also help me a bit via sharing this article with your community, You can also send me your feedback regarding this post by filling below form.

Your article helped me a lot, is there any more related content? Thanks!
Full website is there, feel free to read anything
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I looked everywhere to find the class I needed to target to edit my Rank Math breadcrumbs. I used your CSS code and love it! Now just need to figure out why there are rows of dotted lines under the breadcrumbs. I added the php code to single.php after the headed, but before the content php code for my theme.
Its clear and free to use.
Your article helped me a lot, is there any more related content? Thanks!